

- MICROSOFT DYNAMICS POS 2012 HOW TO
- MICROSOFT DYNAMICS POS 2012 CODE
- MICROSOFT DYNAMICS POS 2012 WINDOWS
The first thing to do is add a couple of using statements: Right-click anywhere on the control and select “View Code”.
MICROSOFT DYNAMICS POS 2012 CODE
Now that we have made the control visually appealing, we need to add some code to identify it as a POS control. Drag a couple of labels and a button to the control and then to make it stand out, change the Border Style to FixedSingle and the BackColor to a color of your choosing: Your control should automatically open in the designer. The file name isn’t really important, but Visual Studio automatically names the class the same as the file name, so save yourself some future confusion and use the same file name as you named your custom field in headquarters: M圜ontrol.cs:
MICROSOFT DYNAMICS POS 2012 WINDOWS
Select User Control (you can find it in the Windows Forms sections) and give it a file name. Navigate to the BlankOperations project right-click and select Add > New Item: The easiest place for this is… (you guessed it) … the Blank Operation.įire up an instance of Visual Studio and open the Services solution. As long as it implements the interface properly, the control can be included in any POS Service and the layout will find it. Now comes the development part: creating the custom control and adding it to the POS. After pushing out the changes (N-1090 or A-1090 job) you should be able to see the control in your POS, even though we haven’t yet done anything programmatically. Resize your control as necessary and press the OK button to save the layout. Once you have your string created correctly, you can then drag your custom control onto the form layout it just like any other item: As you can see in my screenshot I haven’t yet created my string in the RetailLanguageText table: On the Hidden Items tab you should see your custom control. Click on the Designer button for any screen layout ID:įrom the Design mode drop-down button select Main layout to bring up the customization toolbar. To add the control to an existing till layout, open the Screen layouts window: Retail > Setup > POS > Screen layouts. Step 2: Adding the Custom Control to the Screen Layout Create a new record by populating the languageID, Text and textID fields: “en-us”, “22002”, and “My Custom Control”. Open a new developer workspace and navigate to Data Dictionary > Tables > RetailLanguageText.

Because there is no form for maintaining this table, it must be modified directly in the AOT. Once again, this ID must match a value in the RetailLanguageText table. Similar to the receipt custom field, the Caption text ID is used for the text of the screen layout designer. The Name field is important to remember as it will be the C# class name of the control. In Dynamics AX, open the Custom Fields form ( Retail > Setup > POS > Profiles > Custom fields) and create a new field of type Custom control. Instead of adding a field to an existing control on the till layout, however, this custom field will be a new control altogether.

.gif)
This is essentially the same process as custom fields for receipts ( AX for Retail 2012 R2: Working with Custom Fields for Receipts) and the till layout ( AX for Retail 2012: Working with Custom Fields). Hopefully it will spur ideas for some creative uses.īefore you can add your custom user control to the till layout it must first be defined in the Custom Fields window in Headquarters.
MICROSOFT DYNAMICS POS 2012 HOW TO
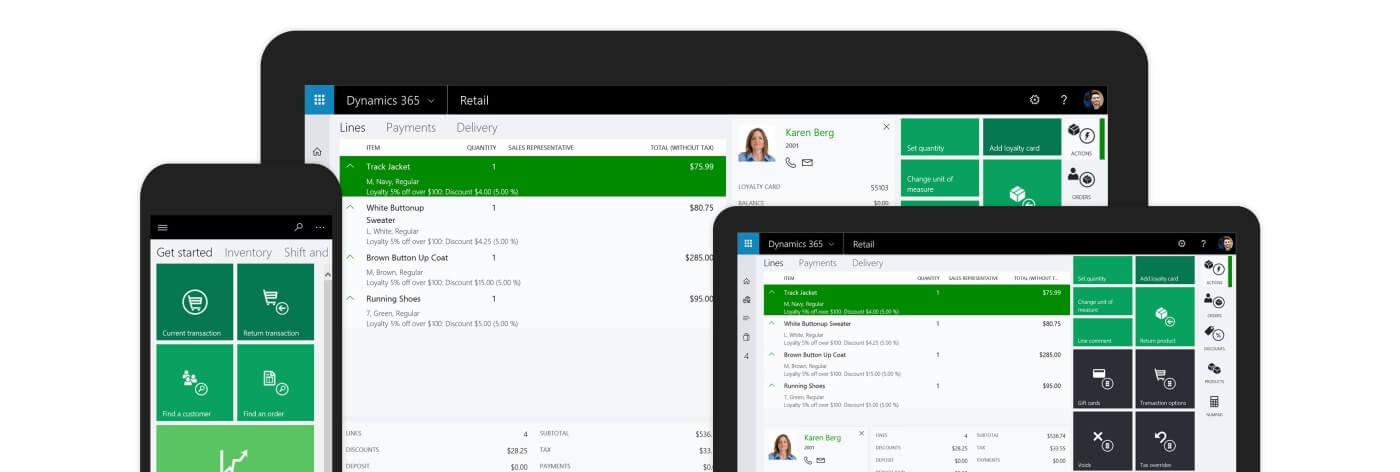
This article will show you how to easily create a user control and add it to the POS till layout. In the 2012 R2 release of AX for Retail we have added a very powerful extensibility feature for the POS application: the ability to add a custom user control to the POS.


 0 kommentar(er)
0 kommentar(er)
